Veja neste artigo, alternativas para criação de layout para um Dashboard no Microsoft Excel.
Base de Dados, ok!
Tratamento de Dados e criação de indicadores, ok!
Paleta de cores definidas, ok!
Seleção de gráficos, ok!
E o Layout…LAYOUT??
Olá, caro leitor, se está nos acompanhando, deve ter lido nossos artigos sobre Dashboards, onde exploramos conceitos, paletas de cores, utilização correta dos gráficos, o tema da vez é Layout, isto mesmo, organizar os indicadores criados no dashboard é de extrema importância para a rápida análise e compreensão destes indicadores.
Você já observou alguns Dashboards?
Se a resposta foi sim, deve ter percebido que os principais indicadores, geralmente, são apresentados em cards na parte superior, partindo do lado esquerdo da tela. Já se perguntou o motivo?
Estudos relatam que, aplicamos automaticamente uma leitura analítica em formato de “Z”, isto mesmo, observamos em um primeiro momento a parte superior esquerda, seguindo para o canto direito, em seguida descemos a visão em um corte diagonal até o menu inferior esquerdo.
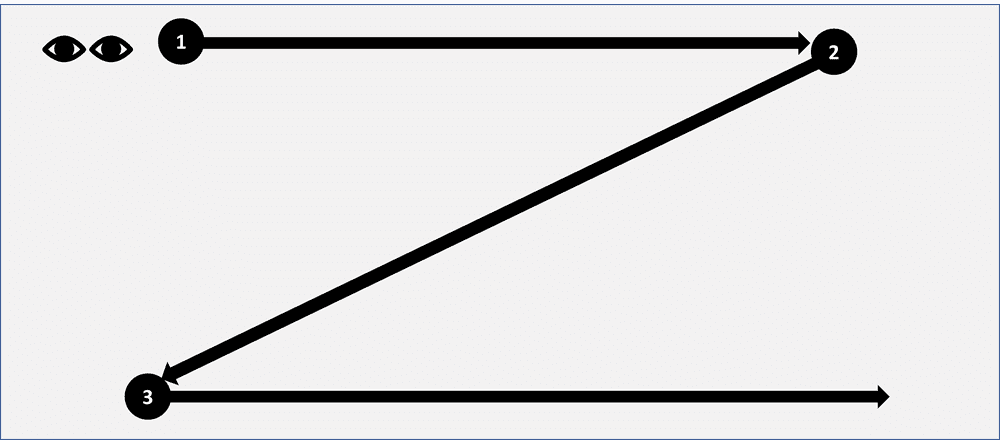
Logo, analistas e desenvolvedores de Dashboards ao se atentarem a isto, criaram de certa forma um “padrão”, onde estes principais indicadores por boa prática, devem ser apresentados na parte superior esquerda, permitindo rápida visualização desta informação, observe na Figura 1, a demonstração do sentido de visão analítica para um Dashboard.

Figura 1. Sentido da visão analítica em um Dashboard.
Deste modo, devemos estruturar o layout, de tal modo que os principais indicadores (sejam gráficos ou cards) fiquem dispostos na parte superior.
Ponto importante, geralmente estes indicadores principais são apresentados via utilização de cards, contendo um valor total, logo baixo os gráficos e/ou tabelas inseridas, devem explicar estas informações totalizadoras, possibilitando o analista tomar decisões acerca das informações apresentadas.
Mas, eis que surge a grande dúvida, como realizar esta organização dos objetos na tela do Dashboard?
Simples, vamos ver alguns itens para criar um layout adequado para o seu dashboard.
Observação: passo-a-passo descrito, tendo como base o seu prévio conhecimento na utilização de objetos do Microsoft Excel®.
BACKGROUND DO LAYOUT DO DASHBOARD
Selecionar a cor de fundo do dashboard não é uma tarefa fácil, pois deve estar atento a paleta de cores utilizada na criação dos gráficos, cards e tabelas, proporcionando um visual que facilite a leitura dos indicadores.
Então dashboard com temas escuros estão errados? Não!
Ao definir o tema, deve-se buscar equilíbrio, temas escuros, necessitam de gráficos, cards e tabelas com tons claros, criando contraste entre as cores, facilitando a visualização das informações, afinal, o objetivo final de um dashboard, é: transmitir as informações de forma clara e objetiva.
A utilização de temas mais claros e limpos são apropriados, pois possibilita maior foco nos itens de maior importância: os indicadores.
Ressalta-se porém, que estas são dicas e recomendações, não existe certo ou errado, desde que, não se tenha exageros e busque sempre evidenciar as informações.
Para criar o background, você pode utilizar:
- A ferramenta COR DE PREENCHIMENTO (balde), localizado na guia PÁGINA INICIAL, grupo FONTE;
- A ferramenta PLANO DE FUNDO, localizada na guia LAYOUT DA PÁGINA, grupo CONFIGURAÇÃO DE PÁGINA;
- Utilizar imagens (ATENÇÃO AO EXCESSO);
- Utilizar a ferramenta FORMAS do próprio Excel, através da guia INSERIR, grupo ILUSTRAÇÕES.
No arquivo em anexo “LAYOUT_DASHBOARDS”, você encontrará diversos modelos aplicados.
IMPORTANTE: para aplicar o backgound, deverá definir qual será a área utilizada para criar o Dashboard.
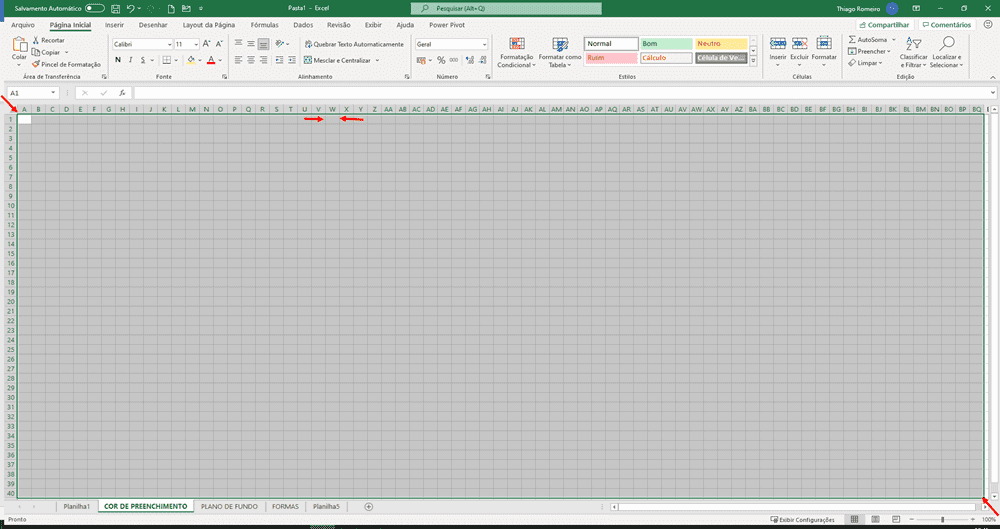
Recomenda-se (Figura 2):

Figura 2. Ajuste da área do Dashboard
- Reduzir largura das colunas (sugestão: 3 pontos);
- Aplicar o Zoom em 100%;
- Selecionar a área visível na tela, sem utilizar barras de rolagem horizontal e vertical.
- Após esta seleção, vá na guia EXIBIR, no grupo MOSTRAR, desmarque Linhas de Grade (caso queira ter maior dimensão, desmarque Títulos e refaça a seleção da área).
Com a área selecionada, basta inserir a formatação de background desejada, utilizando as diversas opções disponíveis.
INSPIRAÇÃO E CRIAÇÃO PARA O LAYOUT DO DASHBOARD
Background selecionado e aplicado, agora é o momento de definir onde cada objeto ficará alocado, para isto podemos delimitar estas áreas utilizando formas (geralmente: quadrado, retângulo ou retângulo com cantos arredondados), porém podemos utilizar alguns sites para buscar inspiração (procure por: dashboard):
https://dribbble.com/search/dashboard
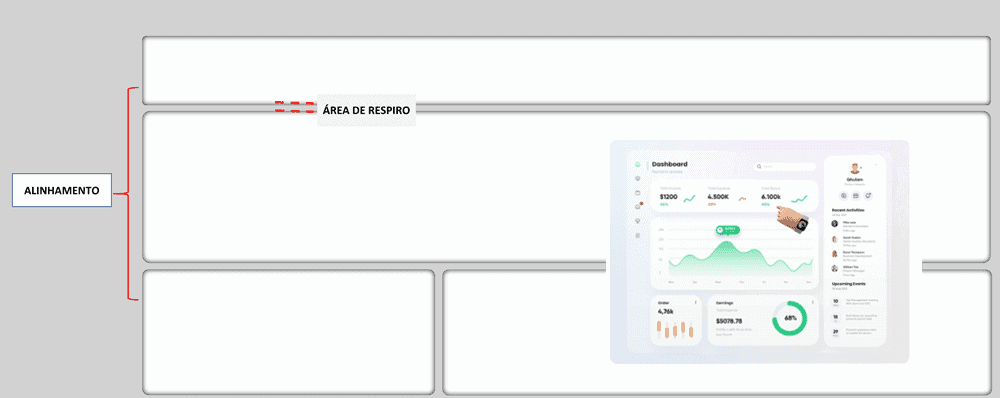
Na Figura 3, exemplifico como criar um layout utilizando formas, como inspiração, foi utilizada imagem retirada do site https://dribbble.com/search/dashboard.

Figura 3. Layout para Dashboard.
Observe alguns pontos importantes:
- Alinhamento: busque alinhar todos os objetos, assim demonstrará preocupação e zelo com o projeto desenvolvido, além de organizar e delimitar os espaços de alocação dos objetos;
- Área de respiro: espaçamento inserido entre as formas, delimitando os agrupamentos dos indicadores. Importante para melhor experiência do usuário ao analisar os indicadores.
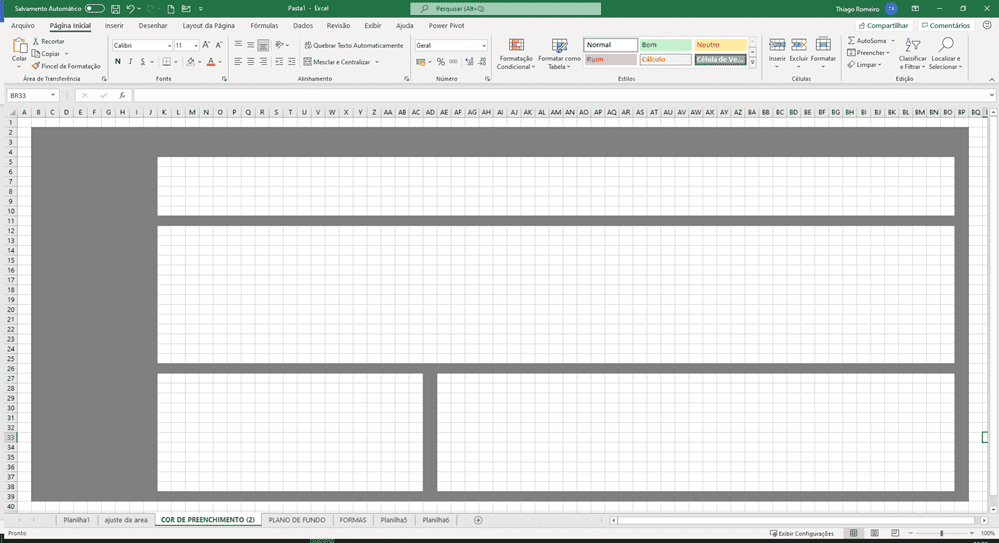
Outra maneira de criar o layout, é utilizar as próprias células como referência, podendo inserir preenchimento ou não. Na Figura 4, apresente o mesmo layout criado na Figura 3, porém utilizando a remoção do preenchimento das células, notará ao fundo as linhas de grade sendo exibidas.

Figura 4. Layout criado utilizando as células e ausência de preenchimento.
CONCLUINDO
A criação de um layout, está ligado exclusivamente a seu gosto pessoal, vimos que é possível utilizar diversos recursos. Não existe um modo certo ou errado, mas existem conceitos e boas ráticas que devem ser seguidos, vamos relembrá-los:
- Cards: devem ser dispostos na parte superior;
- Alinhamento dos objetos é de extrema importância;
- Existência da linha de respiro é fundamental para organização e distribuição das informações no dashboard;
- Atente-se as cores utilizadas, buscando harmonia e contraste;
- NÃO ABUSE DE PERFUMARIA, pois as imagens utilizadas podem roubar a cena dos atores principais: OS INDICADORES.
Espero ter ajudado com mais este artigo, aplique estas dicas e terá acesso na estruturação de seus dashboards, até o próximo artigo.
Download Planilha com Exemplo de Layout
Realize o download da planilha com este material do artigo no botão abaixo. Basta se inscrever na nossa newsletter gratuita para o download automático.